Are you stucked with web- development?
For mastering web development first of all you have to master Front-End and that’s not too easy.
To master Front-End firstly you have to master CSS.
When you write code in css sometimes you got stucked and you don’t get the results as you want. Then,you put random values to get a result near to your expectations but what happens for maintaining one block of code your other five blocks get disturbed.
How to write right codes in css?
- Practice, practice and practice.
- First thing to learn basic html and css .It will take maximum 1 hr to make a simple website.
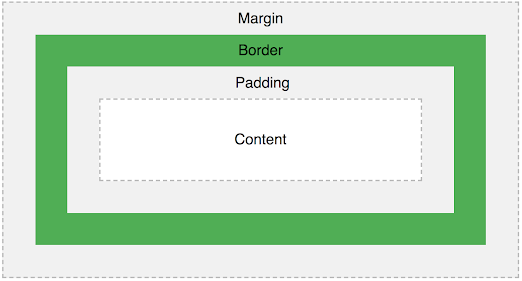
- Must learn about CSS BOX MODEL that is about margin,padding ,border .

- Then you have to study about images and background .There are so many ways to attach images such as img tag, changing background colors ,adding background image using other tags.
background-image: url("paper.jpg");
<img src="url link" >
- Display and position are the most important properties of css which should be payed more attention and it’s somewhat complex .
display: (block,inline,inline-block,table);
position:(static,absolute,relative,fixed,sticky)
Learn deeply about all the values of display and position and one more property which is very important -
float: left | right;
Use it as many time untill you get understand what it does?
- To know about the tags colours ,fonts,lists ,tables etc.
I don’t know where will you reach by doing all these but I bet you will become very good at front end development.
Resources to learn?
- w3schools- It is a very interesting and best website for learning by examples. It’s a free resource.
- freecodecamp- A free website designed for learning by doing . It provides you theory of content and then to solve question to go further .
- Copying other’s websites just for learning purpose. Choose a random website which you like and inspect it’s code and then try to make a website like it .
You can check your codes from website code and then you will learn which properties and values are for what specific work?

Best of luck for your learning
Thanks for reading.
This is my first article please suggest me to improve myself.



0 comments:
Post a Comment